livedoorBlog開発日誌にて「禁止IP設定と訪問者数プラグインの機能を追加しました」といったアナウンスがありました。
当ブログでは禁止IPを設定するほどのワルはいませんのでそちらは良いとして、訪問者数表示のリニューアルの方を見ますと、以下のような表記ができるようになったとの事でした。

早速追加して私の愛用ブラウザOpera(9.25)にて見てみると以下のようになりました。

文字化け。
とりあえず開発日誌のコメント欄に文字化けする旨を記述し、しばらく待っていたのですが、特に問題とはなっていない模様です。
「なんだかなー」とまるで阿藤快。
ということで、ついにやる気を出してスクリプトを解析・編集してみました。
編集したスクリプトは「追記」に書いています。
スクリプトの追加方法は以下の通り。
※何の保障もありませんので、自己責任でお願いします。
1.メンテナンスの「カスタマイズ/管理」からプラグインの「新規追加」を選択

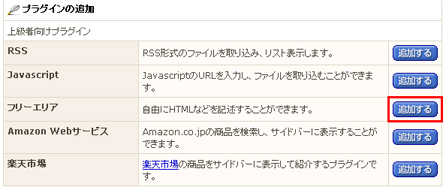
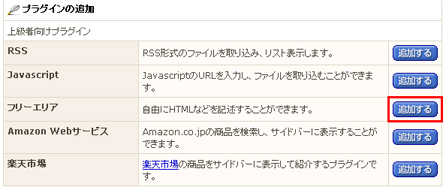
2.「上級者向けプラグイン」を選択

3.「フリーエリア」の追加

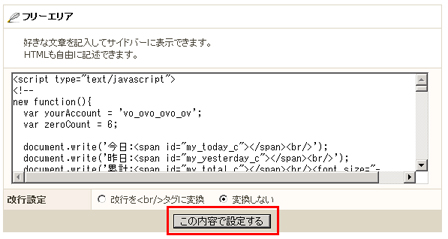
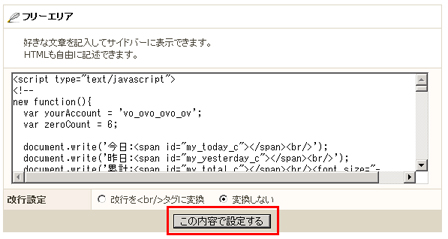
4.スクリプトをコピペして「この内容で設定する」

※コピペする際、自分のアカウントの設定を忘れないで下さい。
そして私好みに変更された訪問者数はこちら。

ゼロによる桁揃えと累計の注釈を追加してみました。
ご参考までにどうぞ。
以下のスクリプトの'自分のアカウント名'という部分を必ず変更してください。
<script type="text/javascript">
<!--
new function(){
var yourAccount = '自分のアカウント名';
var zeroCount = 6;
document.write('今日:<span id="my_today_c"></span><br/>');
document.write('昨日:<span id="my_yesterday_c"></span><br/>');
document.write('累計:<span id="my_total_c"></span><br/><font size="-2">(2007/10からの累計)</font></br>');
/*------------
function
------------*/
var json = {};
json.count = 0;
json.load = function(u,cb){
this.count++;
var id = 'id_'+this.count;
json[id] = function(json){
try{
document.getElementsByTagName('head')[0].removeChild(document.getElementById(id));
eval('delete '+id);
}catch(e){}
cb(json);
}
eval(id+'=json[id]');
toScript(u.replace(/{callback}/,id),id);
function toScript(url,id){
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
script.id = id;
document.getElementsByTagName('head')[0].appendChild(script);
}
}
function cb_today(json){
document.getElementById('my_today_c').innerHTML = addZero(json);
}
function cb_yesterday(json){
document.getElementById('my_yesterday_c').innerHTML = addZero(json);
}
function cb_total(json){
document.getElementById('my_total_c').innerHTML = addZero(json);
}
function addZero(stmp){
var sRes = String(stmp)
var len = zeroCount - sRes.length;
while (len > 0){
sRes = '0' + sRes;
len--;
}
return sRes;
}
/*------------
main
------------*/
var count;
var url = 'http://counter2.blog.livedoor.com/c?'
try{
var q = url + 'ro=1&'
+ 'date=today&'
+ 'name=' + yourAccount + '&'
+ 'mode=daily&'
+ 'output=json&'
+ 'callback={callback}';
json.load(q, cb_today);
}catch(e){}
try{
var q = url + 'ro=1&'
+ 'date=yesterday&'
+ 'name=' + yourAccount + '&'
+ 'mode=daily&'
+ 'output=json&'
+ 'callback={callback}';
json.load(q, cb_yesterday);
}catch(e){}
try{
var q = url + 'ro=1&'
+ 'name=' + yourAccount + '&'
+ 'output=json&'
+ 'callback={callback}';
json.load(q, cb_total);
}catch(e){}
}
//-->
</script>
当ブログでは禁止IPを設定するほどのワルはいませんのでそちらは良いとして、訪問者数表示のリニューアルの方を見ますと、以下のような表記ができるようになったとの事でした。

早速追加して私の愛用ブラウザOpera(9.25)にて見てみると以下のようになりました。

文字化け。
とりあえず開発日誌のコメント欄に文字化けする旨を記述し、しばらく待っていたのですが、特に問題とはなっていない模様です。
「なんだかなー」とまるで阿藤快。
ということで、ついにやる気を出してスクリプトを解析・編集してみました。
編集したスクリプトは「追記」に書いています。
スクリプトの追加方法は以下の通り。
※何の保障もありませんので、自己責任でお願いします。
1.メンテナンスの「カスタマイズ/管理」からプラグインの「新規追加」を選択

2.「上級者向けプラグイン」を選択

3.「フリーエリア」の追加

4.スクリプトをコピペして「この内容で設定する」

※コピペする際、自分のアカウントの設定を忘れないで下さい。
そして私好みに変更された訪問者数はこちら。

ゼロによる桁揃えと累計の注釈を追加してみました。
ご参考までにどうぞ。
以下のスクリプトの'自分のアカウント名'という部分を必ず変更してください。
| Tweet | |
| mixiチェック |

わたしのブログでもまったく同じ現象がおきていて、解決策をさがしていたところでした。
さっそく導入させていただき、解決して満足しています。葱さんありがとうございます。